That means it will not affect the loading time of your webpages. Below is a list of all Bootstrap 3 Glyphicons.
![]()
Create Stylish Bootstrap 3 Social Media Icons How To Guide
Bootstrap 4 does not have its own icon library Glyphicons from Bootstrap 3 are not supported in BS4.

Bootstrap play icon over image. To use Font Awesome icons add the following to your HTML page No downloading or installation is required. Use them with or without Bootstrap in any project. Change the background size property to adjust the size of the play button at various mobile and desktop breakpoints.
Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image. HelloIs it just me or are there no examples of a Float Button over or any other in your documentation. Font Awesome 5 Intro Icons Accessibility Icons Alert Icons Animals Icons Arrows Icons Audio Video Icons Automotive Icons Autumn Icons Beverage Icons Brands Icons Buildings Icons Business Icons Camping Icons Charity Icons Chat Icons Chess Icons Childhood Icons Clothing Icons Code Icons Communication Icons Computers Icons Construction Icons.
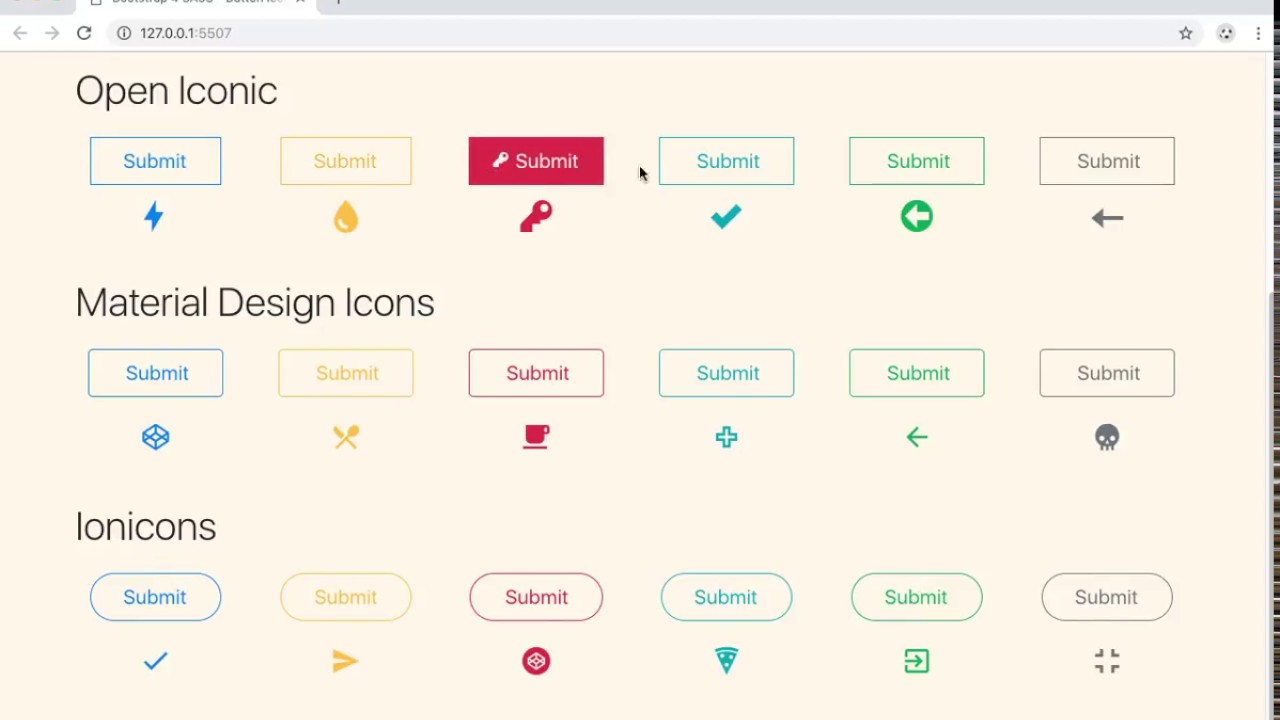
Bootstraps icon button is a combination of a standard Bootstrap button with Font Awesome icon inside it. And it displays in a different position on every breakpoint in Bootstrap. Official open source SVG icon library for Bootstrap.
For more information about Bootstrap 3 and Glyphicons visit our Bootstrap 3 Tutorial. Nucleo Argon Dashboard comes with 100 custom icons made by our friends from Nucleo App. It may contain an icon only or text with an icon.
Bootstrap Image Hover snippet is created using a well-structured code in Bootstrap 4. Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks. Since icons are generally used to deal with the intuitiveness of UI design Bootstrap icon buttons tend to increase it.
Today we will just see how to add text on top of an image and customise the overlay. What I would like to achieve is something like FB Update Cover Photo effectHere is an exampleHow do I do that. You can even add a border or color to complete the look.
When the user hovers their mouse over the image a more detailed content appears using a smooth transition animation. It can either be used as icon only an icon text combination. Free high quality open source icon library with over 1300 icons.
We will inspect the full capabilities of the Bootstrap 4 cards in a later day. How To Add Button over Image. CSS Reference CSS Browser Support CSS Selector Reference W3CSS Reference Bootstrap Reference Icon Reference XML.
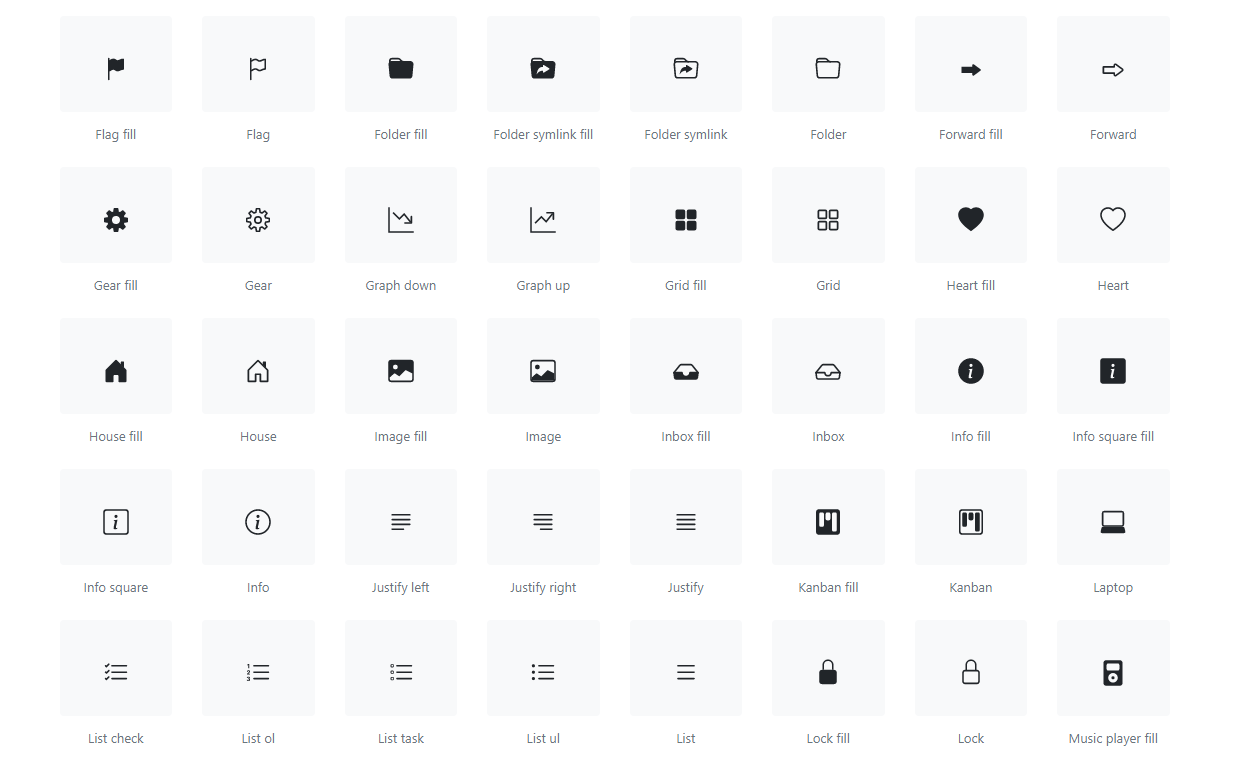
Include them anyway you likeSVGs SVG sprite or web fonts. However there are many free icon libraries to choose from such as Font Awesome and Google Material Design Icons. How can I absolutely center the icon and keep it at the center no matter what size the screen is.
Bootstrap doesnt include an icon library by default but we have a handful of Bootstrap icons recommendations for you to choose from. I have a font-awesome icon that stands on top of an img tag the problem is that its not centered. Bootstrap 4 Image Overlays Adding text over an image.
The background image needs to have some transparency as it will appear over your video thumbnail. If you want to add text over an image you can do this by making use of the card classes from Bootstrap 4. Glyphicons are not supported in Bootstrap 4.
Technique 1 original method Use an absolutely positioned span element with a background image of the play button.
![]()
Bootstrap Icons Examples Tutorial

Installing Font Awesome In Our Bootstrap 4 Web Project Youtube

Free Icons How To Use Bootstrap Icons V1 0 0 Bootstrap 5 2020 Youtube

Fancy Bootstrap 4 Circle Buttons Html Css Snippet

Button Icon Hover Reveal With Css Scss By Defrian Yarfi Medium

Bootstrap 3 Button Icon With Border On The Left Stack Overflow
![]()
Page 2 Of 20 For Bootstrap Blog Official Blog For The Bootstrap Framework

How To Center A Font Awesome Icon Over An Image In Bootstrap 3 Stack Overflow

How To Center A Font Awesome Icon Over An Image In Bootstrap 3 Stack Overflow

Create A Responsive Video Play Button Overlay Douglas Green
![]()
Bootstrap Icons Alpha 2 Bootstrap Blog
![]()
Page 2 Of 20 For Bootstrap Blog Official Blog For The Bootstrap Framework

Bootstrap Icons Overview Bootstrap Is A Large And Complex By Kushal Bhalaik Medium
No comments:
Post a Comment